
웹 개발 종합반 1주차 TIL - HTML 기초
웹의 뼈대인 HTML😊 html은 웹페이지에서 뼈대를 담당 ✅ HTML은 웹의 뼈대를 잡아주는 구역을 나타내는 코드 😊 ! 웹의 전반을 HTML을 통해서 작성. ✅ CSS는 HTML을 예쁘게 꾸며주는 코드 HT
taejudevlog.tistory.com
☝️위의 글을 읽어보고 읽으면 이해가 됩니다!
CSS : HTML - 웹페이지의 뼈대를 꾸미는 일에 필요한 코드
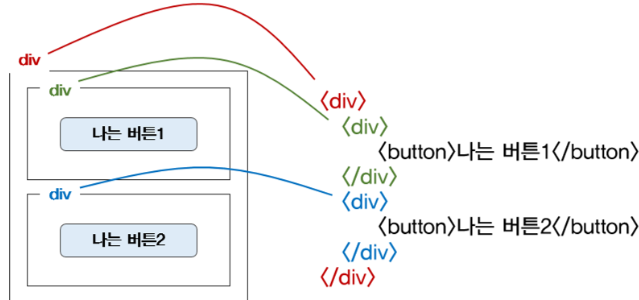
HTML 부모와 자식 구조
✓ 빨간색 div 안에, 초록색/파란색 div가 있으면 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동
✓ 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리

CSS는 어떻게 사용하는지 ?
✨ mytitle 이라는 영역을 가리킬 때 mytitle { } 라고 써야하는 것이 규칙!
✓ CSS를 사용하기 위해서는 지정할 수 있는 대상 영역이 중요!
✓ 모든 CSS를 다 알 수는 없음. 필요한 것은 구글링 해서 사용하기
많이 사용하는 CSS 태그
배경 관련
background-color - 배경색
background-image - 배경 이미지
background-size - 배경 크기
사이즈
width 너비
height 높이
폰트
font-size - 폰트 크기
font-weight - 폰트 굵기
font-family - 폰트 서체
color - 폰트 색상
간격
margin - 요소의 내부 공간을 의미합니다. 요소의 내용과 요소의 경계(border) 사이의 공간
padding - 요소의 외부 공간을 의미합니다. 요소의 경계와 다른 요소들 사이의 공간
로그인 페이지 꾸미기
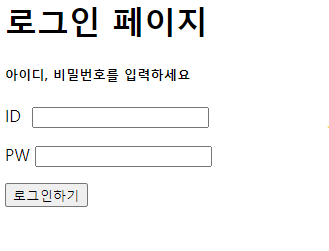
✅ css 적용 전

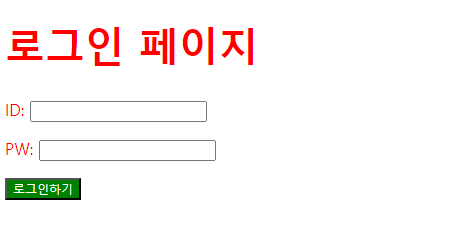
✅ css 적용 후

코드 👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.mytitle {
color: red;
font-size: 40px;
}
.mybtn {
font-size: 12px;
color: white;
background-color: green;
}
.mytxt {
color: red;
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
<p class="mytxt">ID: <input type="text" /></p>
<p class="mytxt">PW: <input type="text" /></p>
<button class="mybtn">로그인하기</button>
</body>
</html>
자주 쓰는 CSS 1
h1, h5, background-image, background-size, background-position color, width, height, border-radius, margin, padding
✅ 꼭 기억할 것! 박스는 div(구역)
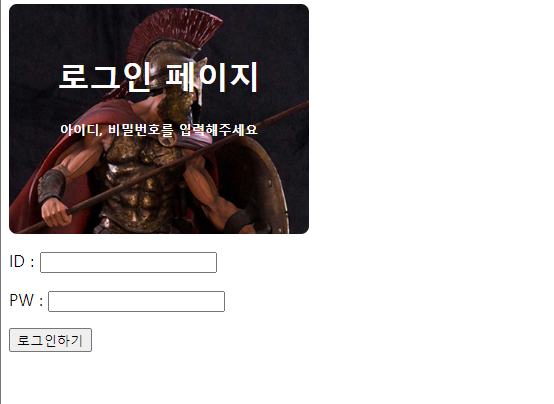
자주 쓰는 CSS로 로그인 화면 만들기

코드 👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
padding-top: 30px;
border-radius: 8px;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID : <input type="text" /></p>
<p>PW : <input type="text" /></p>
<button>로그인하기</button>
</body>
</html>
자주 쓰는 CSS 2
🌟위의 로그인 페이지를 가운데로 옮겨 보자
Q. 가운데로 옮기려면 어떡해야 하지?
A. 😎 박스 씌우고 → 양쪽 여백 조정하기
전체 div를 만들고, width를 주고, margin: auto를 사용하자!

코드 👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.mytitle {
background-color: green;
width: 300px;
border-radius: 10px;
color: white;
text-align: center;
padding: 30px 0px 0px 0px;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-position: center;
background-size: cover;
}
.wrap {
width: 300px;
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력하세요</h5>
</div>
<p>ID : <input type="text" /></p>
<p>PW : <input type="text" /></p>
<button>로그인하기</button>
</div>
</body>
</html>
다음 글에서는 구글 폰트와 부트스트랩 ( 이쁜 CSS 템플릿 ) 으로 이쁜 로그인 페이지를 완성해보자 !!
728x90
'내배캠_Java 6기 > 웹개발 종합반 강의' 카테고리의 다른 글
| 웹 개발 종합반 1주차 - HTML, CSS, Bootstrap으로 추억앨범 만들기 2 (0) | 2024.07.04 |
|---|---|
| 웹 개발 종합반 1주차 - HTML, CSS, Bootstrap으로 추억앨범 만들기 1 (0) | 2024.07.03 |
| 웹 개발 종합반 1주차 TIL - 구글 폰트와 부트스트랩 잘 가져다 사용하기 (0) | 2024.07.03 |
| 웹 개발 종합반 1주차 TIL - HTML 기초 (0) | 2024.07.02 |
| 웹 개발 종합반 1주차 TIL - 웹 브라우저 작동 원리 (0) | 2024.07.02 |



